スマホ表示にするプラグインWPtouch Mobile Pluginの使い方と設定
基本ブログはパソコン表示をメインに構成していくので
画面の小さいスマートフォンだと閲覧しづらくなります。
スマホでパソコンと同じ表示だと文字などが小さくて
わざわざ拡大して移動させながら読まないといけません。
そこで、ワードプレスのブログを
スマホからアクセスした際に文字の読みやすい
スマホ専用の表示に切り替えてくれるプラグイン
「WPtouch Mobile Plugin」を導入してユーザービリティを向上させましょう。
WPtouch Mobile Pluginのインストール
まず、ダッシュボードの中の「プラグイン」⇨「新規追加」から
WPtouch Mobile Pluginを検索してインストール後に有効化します。

有効化するだけでスマホ表示対応になるので
実際にスマホで確認してみましょう。
画像のようにお洒落なデザインになりました。
WPtouch Mobile Pluginの設定と使い方
設定なしでも充分なのですが、記事数やカラーなどを
変更したい場合の手順について解説しておきます。
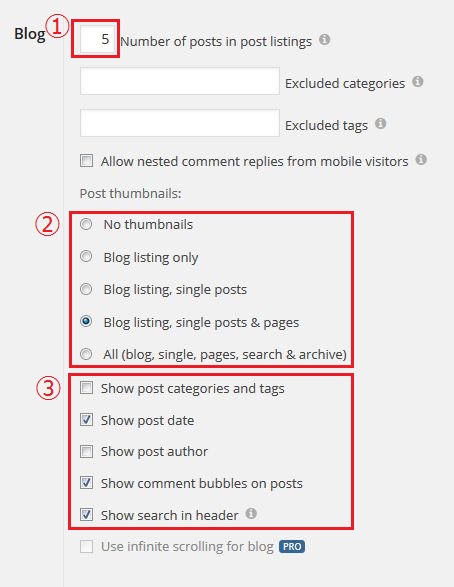
ダッシュボードの「WPtouch」⇨「Theme Settings」をクリック。
①「最新の投稿」の表示数を変更できます。
②サムネイル画像の表示設定です。
デフォルトで表示されるようになっていますが
もし必要なければ「No thumbnails」にチェックして下さい。
③記事の投稿日時、カテゴリー、投稿者の表示設定です。
デフォルトでは投稿日時のみ表示されるので
ここは好みで設定してもらって大丈夫です。
次にタブを「Branding」にクリック。
①ブログのカラー設定です。
変更したい場合は丸い色のついた部分をクリックして
「Palette」をクリックして好きな色を選びます。
②ブログのロゴ画像設定です。
ロゴ画像を表示させたい場合はアップロードしましょう。
まとめ
最近では、レスポンシブWebデザインに対応したテンプレートが
多くなっていきているので、テンプレートを導入するだけで
スマホ表示されるようになっています。
僕が使っているテンプレート「賢威」も
レスポンシブWebデザイン対応なので
「WPtouch Mobile Plugin」をインストールしていません。
なので、あなたの使っているテンプレートが
もし対応していない場合には導入しておきましょう。