ファビコンがIEで表示されない原因と方法
以前にワードプレスのプラグイン「Favicon Rotator」で
簡単にファビコンを作る方法について紹介しました。
⇨Favicon Rotatorのファビコンの作り方とスマホのホーム画面の画像設定
僕は普段ブラウザーはFirefoxと
Google Chromeの2つを使っているのですが
どうやらFavicon Rotatorで設定しただけでは
Internet Explorer(IE)では表示されないようです。
表示されない原因ですが、IEの場合は.icoという形式でないと
反映されないんですね。
IEのシェアは未だに高いので
そこに表示されないのは勿体無い!
なので「IEでもファビコンが表示される方法」について
解説しておきますね。
ファビコンのファイル形式を変換
IEでちゃんと表示させる為にまずは
画像のファイル形式をicoに変換します。
下記のサイトを開いて
.icoのファイル形式に変換させます。
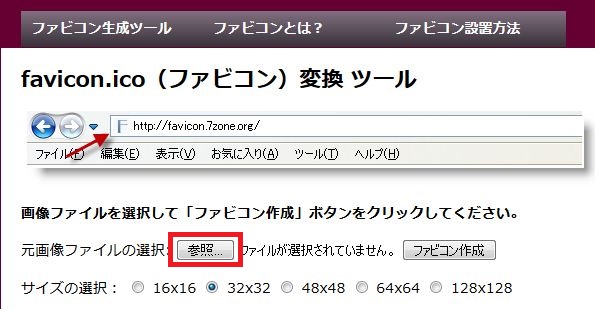
Favicon Generator
サイトを開いたら参照をクリックして画像を選択します。
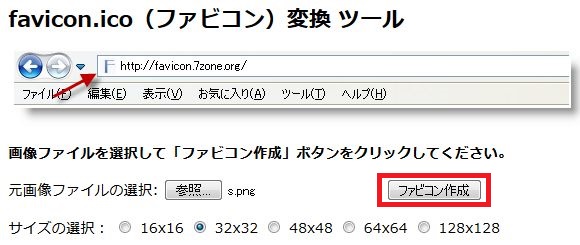
画像を選択したら「ファビコン作成」をクリック。
プレビュー画面に移動したら赤枠の画像のところで
右クリックから「名前をつけて画像を保存」をクリックしてダウンロードします。
※紛らわしい緑アイコンのダウンロードは
関係ないのでクリックしないで下さい。
あとは、ダウンロードした画像を
Favicon Rotatorで設定すれば完了です。
icoに変換しても表示されない場合
上記のやり方でもIEに反映されない場合は
テンプレートでファビコンが設定されているので
その場合は、ファビコンを指定している部分のソースを削除しましょう。
ダッシュボードの「外観」⇨「テーマ編集」⇨「ヘッダー」をクリック。
その中に<link rel=”shortcut icon”・・・で始まるものがあるので
その行を削除します。
これはテンプレートによって少しソースが違うのですが
僕が使っている賢威のテンプレートだと下記の箇所です。
<link rel="shortcut icon" type="image/x-icon" href="<?php bloginfo('template_url'); ?>/favicon.ico" />
これで、Internet Explorerでもちゃんと
ファビコンが表示されるようになります。
少しだけ面倒ですが、シェアの高いブラウザなので
設定しておくとをお勧めします。