Favicon Rotatorのファビコンの作り方とスマホのホーム画面の画像設定
ブラウザでサイトを開いた時に下の画像のような
ロゴみたいなものが表示されますよね?
このロゴみたいなものをfavicon(ファビコン)と呼ぶのですが
このようなオリジナルのファビコンに変更する事で
訪問者の印象に残りやすく差別化にも繋がります。
特にブックマークしてくれた場合は
ブログのタイトルよりもファビコン画像の方が記憶に残ったりします。
なので、ファビコンをオリジナル画像に変更して
少しだけ差別化してみましょう。
ワードプレスではプラグイン「Favicon Rotator」で
ファビコンが簡単に作れるのでさっそく解説していきます。
Favicon Rotatorのインストールと設定
まずは、Favicon Rotatorを検索からインストールして有効化します。

インストールが終わったら設定を行っていきます。
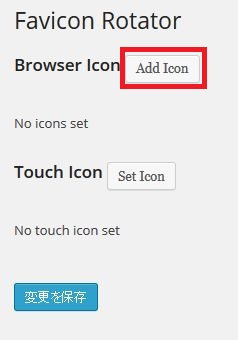
ダッシュボードの「外観」⇨「Favicon」をクリックします。
次に「Add Icon」をクリック。
するとメディアのアップロードの画面が開くので
画像をアップロードするか既存の画像を選択して
最後に「変更を保存」をクリックしたら完了です。
↓ちなみに変更前がこちら↓
↓変更後がこちら↓
こうやって比べてみるとファビコンを変えただけなのに
見た目の印象が随分と変わりましたよね^^
スマホのファビコンを変更する方法
先ほどのやり方でファビコンを変更しても
スマホだとファビコンがちゃんと反映されていないんです。
なので、スマホでもファビコンが反映されるように
設定していきましょう。
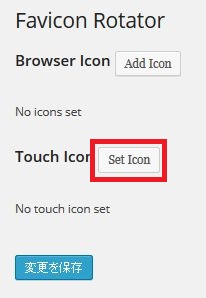
再度、「外観」⇨「Favicon」から設定画面を開きます。
「Set Icon」をクリックしてスマホで表示させたり画像を
選択して保存したら完了です。
するとスマホのホーム画面に表示されたブックマークが
ちゃんとファビコン画像になりました。
スマホの方がパソコンのファビコンより
大っきくて見やすいです(笑)
このように簡単に設定できるので
ちょっとした事ですが、見た目の印象は随分と変わるので
やる価値は大いにありますよ。