スマホページでもアドセンスを表示させる方法と最適な広告サイズ
スマートフォンで自分のブログを確認したら
「あれ?アドセンスの広告が表示されていない?」
と気づいた事ありませんか?
現在、アクセス解析の結果を見ても
パソコン検索ユーザーよりもスマホ検索ユーザーが
圧倒的に多い時代です。
今後もスマホユーザーが増えていく事は間違いないので
スマホ表示の際にアドセンスが表示されないのは致命的です・・・
そこで、トレンドアフィリエイト実践者の多くが使用している
So-netブログでも独自ドメインのワードプレスでも
簡単にスマホ表示でアドセンスを表示させる方法と
最適な広告サイズについてお話します。

スマホでもアドセンスを表示させる方法は?
下克上アフィリエイトの実践者であれば
So-netブログを使っている人が多いと思いますが
下克上のマニュアルの設定方法ではスマホページには
アドセンスが表示できないんですね。
じゃあ、どうやってスマホページにもアドセンスを表示させるのか?
これは以外と簡単で、アドセンスの広告コードを
記事本文に直接貼り付けるだけなんです!
HTMLとかイジる必要ないので
初心者でも失敗する事もありませんし。
これはSo-netだけに限らず他の無料ブログでも同じですし
ワードプレスのブログでも同じです。
※注意点としては、記事内に広告を貼る前に下克上のマニュアルなどで
イジった設定箇所を元に戻してから行いましょう。
最適な広告サイズは?
先ほど説明した通り記事本文にアドセンスのコードを直接はれば
スマホでも広告が表示されるのですが
広告サイズをちゃんと選ばないとスマホ表示の際に
画面に収まらず、はみ出てしまうんですね。
で、スマホ表示でも広告がはみ出ず枠に収まるのが
300×250のレクタングル(中)というサイズです。
なので、このレクタングル(中)の広告を記事本文に
貼れば良いわけなんですが・・・
1つだけ注意しなければいけない点があります。
それは広告を貼る位置です。
通常だと、記事最上部と記事最下部に
広告を貼っている人が多いと思いますが
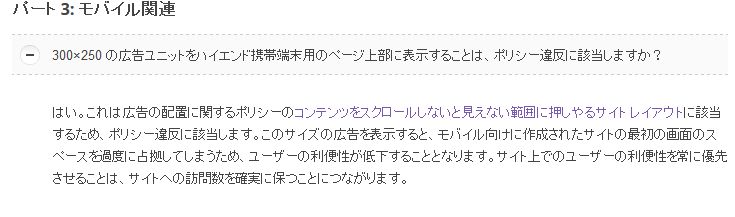
そのままだとアドセンスのポリシー違反になるんです。
これはどういう事かというと、スマホで表示される最初の画面を
アドセンス広告が占領しすぎてスクロールをしないと
コンテンツが表示されない事が問題のようです。
なので、広告を記事最上部に貼るのではなく
記事の中間と最下部に貼る事で解決できます。
スマホページ広告の重要性
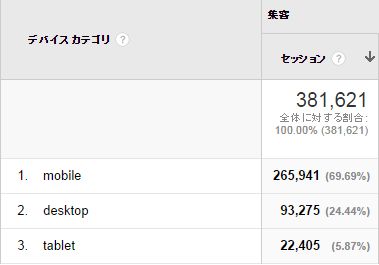
冒頭でもお話しましたがスマホ検索ユーザーがどれだけ重要なのか
僕のブログの端末別アクセスを見て貰えばわかります。
検索ユーザー全体の約70%がスマホやガラケーからで
パソコンユーザーは20%ほどになっています。
もし、この状態でスマホページに広告が表示されていなかったら
報酬は半分以下って事になります^^;
それだけ、スマホ向けページは重要って事なんです。

















ソネットブログでアドセンスを貼り付けてブログを書いています。
スマホでアドセンス広告が表示されないので、いろいろテストしていますが、どうもうまくいきません。
PC版で記事の上部と最下部にアドセンスの広告コードを貼りつていますが、試しにHTLMデホルトの設定に戻して、記事中に直接アドセンス広告コードを貼り付けていますが、広告ではなくで
文字列しか表示されません。
やり方がも違っているのでしょうか?
ネットで調べても、皆さんが同じことを書かれているのですが
どうも上手くいきません。
また、既存の投稿記事でもアドセンス広告コードを貼り付けても広告がスマホでも表示される方法をご教示願えれば
非常に幸甚に存じます。
長野さんコメントありがとうございます。
ソネットブログでスマホ表示の際に
アドセンス広告が表示されないという事ですが
通常であれば、記事に直接広告コードを貼り付ける事で
スマホでもちゃんと表示されるようになります^^
それでもちゃんと表示できないようであれば
広告コード、広告サイズを確認してみた方が良いですね。