関連記事を表示するプラグイン「Similar Posts」の設定方法と使いかた

ブログの記事を読んだユーザーには
出来れば他の記事も読んで貰えるのが理想です。
ユーザーが複数のページを見ることでページビューも増え
滞在時間も長くなるのでSEO的にも良いからです。
そこで、関連した記事を表示してくれるプラグイン
「similar posts」の設定と使いかたについて解説します。
similar postsのインスト-ル
まず、セットで必要になってくるPost-Plugin Libraryというプラグインを
検索からインストールして有効化しておきましょう。
その後に、similar postsを同様に
検索からインストールして有効化します。

次に設定を行っていきます。
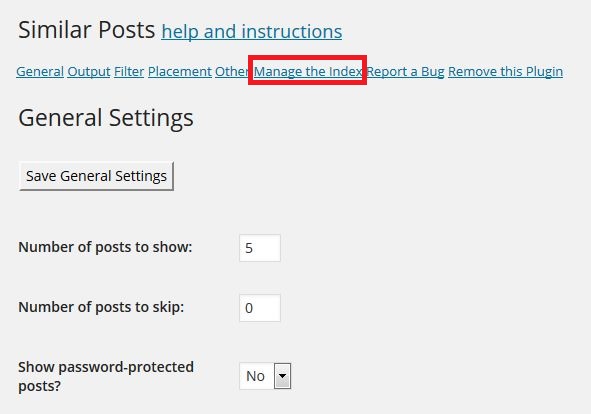
ワードプレスのメニューの「設定」⇨「Similar Posts」をクリックします。
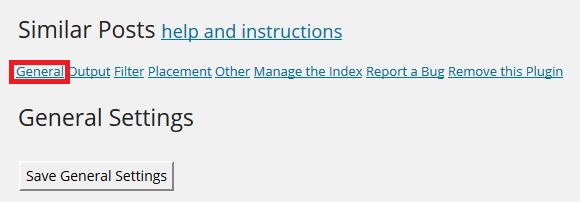
次にGeneralをクリックします。
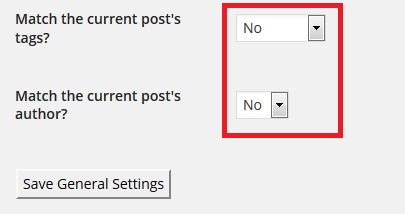
赤枠の2項目をNoにして
「Save General Settings」をクリック。
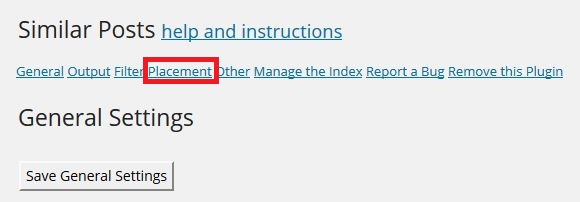
次に「Placement」をクリック。
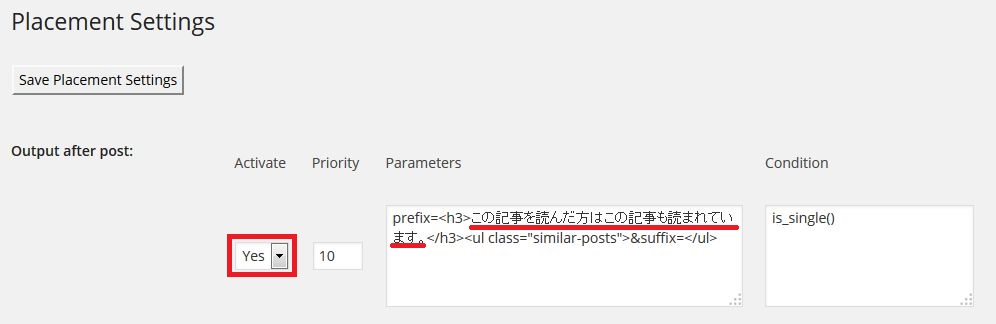
赤枠をYesにして、赤の下線部分に
見出しの文章を書いて
「Save Placement Settings」をクリック。
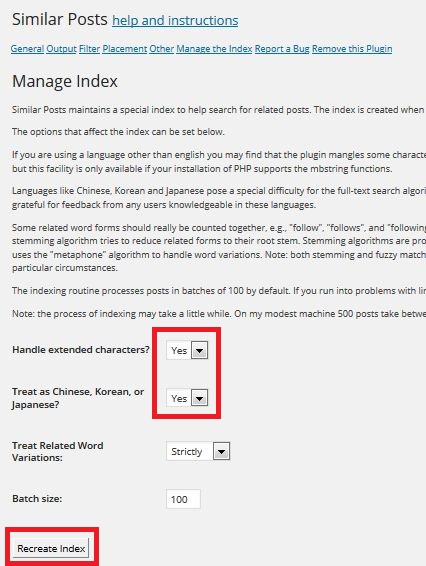
次に「Manage the index」をクリック。
赤枠部分の2項目が「No」になっているので
2つとも「Yes」に変更して「Recreate Index」をクリック。
以上で、設定は完了です。
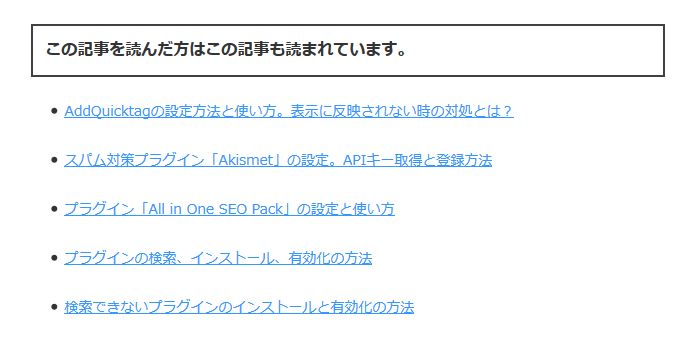
実際に記事下を見てみると・・・
関連記事がちゃんと表示されるようになりました。
Googleはページビューや滞在時間を見ている可能性が高いので
ブログの評価を上げる為にも必ず導入しておきましょう。