AddQuicktagの設定方法と使い方。表示に反映されない時の対処とは?
ブログの記事を書く際にHTMLのタグを手打ちで入力する作業は
すごく手間ですし面倒ですよね。
それに、タグを間違って入力してしまい
記事の装飾がくずれてしまいます。
そこで、この記事ではタグを一瞬で入力できるプラグイン
「AddQuicktag」について解説します。
AddQuicktagのインストール
まず、プラグインの項目から「AddQuicktag」を検索して
赤枠のインストールをクリックしたあとに有効化します。

AddQuicktagの設定方法
次にワードプレスのメニュー「設定」⇨「AddQuicktag」をクリックします。
すると画像のような設定画面が表示されます。
次に登録したいタグの情報を
画像の赤枠の箇所に入力します。
入力はボタン名、開始タグ、終了タグの3項目でOKです。
今回は赤文字にするタグを入力してみます。
入力したら赤枠の部分にチェックを入れて
「変更を保存」をクリックしたら完了です。
使い方と表示されない場合の対処
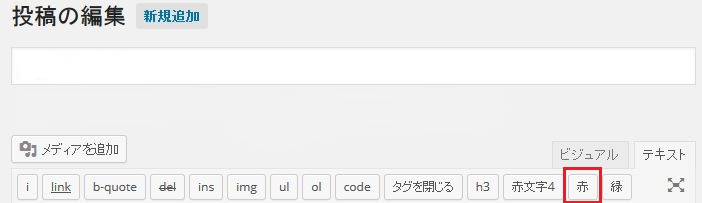
実際に記事の投稿画面を見てみると
「赤」のアイコンが追加されています。
もし、タグのアイコンが表示に反映されていない場合は
先ほど説明したタグ設定の右側の「チェック」を入れずに
変更を保存している場合だと思うので
チェックを入れてから変更を保存してみてください。
使い方は簡単で、赤文字にしたい文字をドラッグして
「赤」のアイコンをクリックするだけです(笑)
手打ちと比較するとすごく簡単ですよね?
他にも、普段よく使用するタグはあらかじめ
AddQuicktagに設定しておくことで作業効率が高まり
記事作成に費やす時間の短縮に繋がるので
必ず設定しておきましょう。