ツイートをワードプレスのブログ記事内に貼り付けて表示させる方法
ブログの記事を作成していて、その記事の内容に関係するツイートを
記事の中に貼り付けて表示させたいと思った事ありませんか?
書いた記事のテーマについて、Twitterユーザーがどんな反応をしているのかなど
引用する事が出来るので、記事コンテンツの充実という点でも1つの手段になります。
特にトレンドアフィリエイトのブログとは相性が良いので
書いた記事のネタに対してネット上での反応として記事に盛り込んで
その意見に対する自分の意見などを書くことで
オリジナル性や差別化する事もできます。
そこでこの記事では、ブログの記事内にツイートを挿入する方法
について解説したいと思います。
ワードプレスのブログに埋め込む方法
ワードプレスのブログ記事内にツイートを表示させる方法は
とても簡単で、プラグインや挿入コードなどを使わなくても埋め込む事が出来ます。
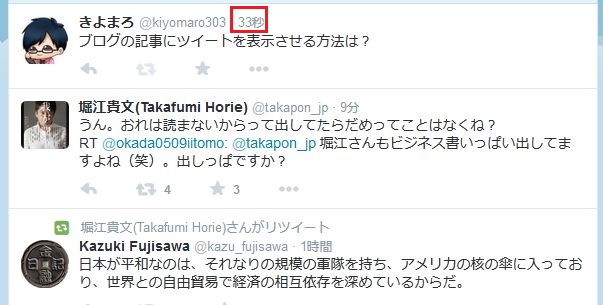
まず、記事に表示させたいツイートに表示されている
「時間」をクリックします。
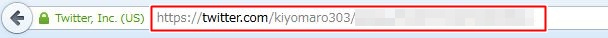
すると、そのツイートのページに移動します。
このツイートページのURLをコピーして
記事の表示させたい部分に貼り付けます。
ブログの記事にツイートを表示させる方法は?
— きよまろ (@kiyomaro303) February 1, 2015
すると、このようにブログに埋め込む事ができました。
ツイートのURLをそのまま記事に貼り付けるだけなので
他の方法と比べても1番簡単な方法ですね。
ツイートをブログに埋め込むもう1つの方法
ちなみに、ツイートをブログに埋め込む方法はもう1つあるので
念のためご紹介しておきますので、万が一先ほどのやり方で
上手くツイートが表示されない場合はこちらの方法で試して見て下さい。
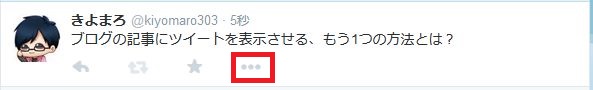
まずは、貼り付けたいツイート欄の「…」と表示されている部分をクリックします。
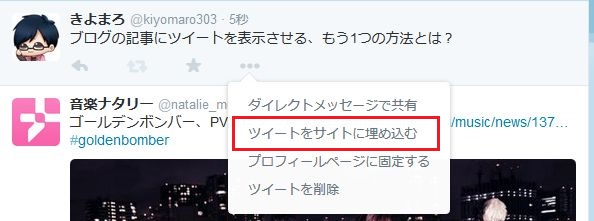
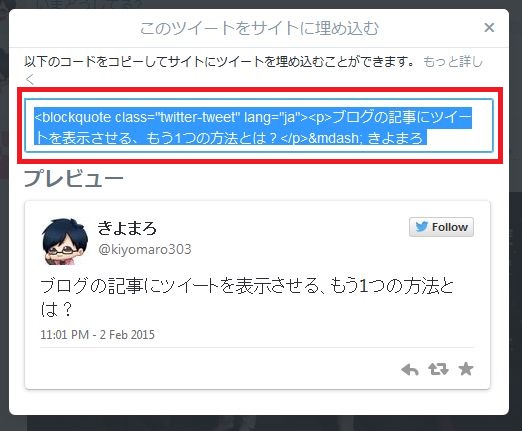
するとメニューが表示されるので「ツイートをサイトに埋め込む」をクリックします。
赤枠にソースコードが表示されるので
これをコピーしてあとは記事内に貼り付けるだけです。
ブログの記事にツイートを表示させる方法は?
— きよまろ (@kiyomaro303) 2015, 2月 1
この方法で埋め込んだツイートがこちらです。
ツイートを埋め込む方法が違っても表示は先ほどと同じなので
基本は1番簡単な前者のやり方でやってみるのが良いと思います。
このように、やってみると以外と簡単に出来るものなので
まだ、やった事がない人は是非試してみてください。






















ブログにツイートを埋め込む1番簡単な方法