サイトマップ作成プラグインPS Auto Sitemapの設定と使い方
ブログの記事数が増えてくると過去に書いた記事が
どんどん後ろのページに追いやられてしまうので
訪問者に見てもらえる機会がかなり少なくなっていきます。
わざわざ過去の記事を何回も前のページをクリックして
見てくれる訪問者なんてそうはいないので^^;
そこで、ブログにサイトマップを作成しておく事で
ブログの全体像が掴めるので「他の記事ももっと読んでみたい」と
思ってくれた訪問者にとってはどんな情報があるのか
ひと目でわかるようになります。
ちなみに、ここでお話しているサイトマップは
「Google XML Sitemaps」のようなクローラーの為のサイトマップではなく
文章として見える閲覧用のサイトマップの事ですね。
このサイトマップは他にもメリットがあって
自分で今までどんな記事を書いたのかを確認したい時に
サイトマップを見ればブログ記事の全体像を確認できます。
また、内部リンクによってクローラーにとっても
ブログを巡回しやすくなるというメリットもあるので
是非サイトマップを作っておきましょう。
そこで今回は、ワードプレスのブログに
自動でサイトマップ作成してくれるプラグイン
「PS Auto Sitemap」について解説します。
PS Auto Sitemapのインストール方法
まずはワードプレスのメニューから「プラグイン」⇨「新規追加」から
PS Auto Sitemapを検索してインストールして有効化しましょう。

PS Auto Sitemapの設定と使い方
それではサイトマップを作っていきましょう。
まずは、サイトマップ用の固定ページを新規追加で作成します。
記事タイトルに「サイトマップ」と入力して
テキストエディタで本文に下記のコードを入力してページを投稿します。
<!– SITEMAP CONTENT REPLACE POINT –>
投稿したら「変更をプレビュー」をクリックします。
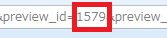
プレビュー画面が表示されたらURLに表示されている
「preview_id=」の後に表示されている文字を覚えておきます。
この場合は「1579」になります。
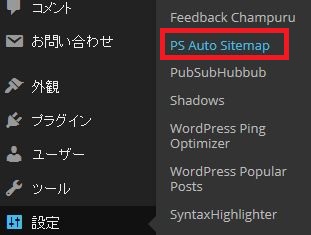
次に、ワードプレスのメニューから
「設定」⇨「PS Auto Sitemap」をクリックします。
「サイトマップを表示する記事」に先ほど覚えておいた文字を入力します。
あとは「変更を保存」をクリック。
ちなみに「スタイル」を変更する事で、表示を変更する事ができるので
好きなスタイルに選びましょう。
あとは、サイトマップを作成した固定ページのURLを
表示させたい場所にリンクさせればOKです。
まとめ
リンクだらけのページはSEO的に好ましくないという見方もあるので
心配な方はサイトマップの記事を「no index」に設定しておきましょう。