WordPressのブログ記事にアイキャッチ画像を設定する方法
WordPressのブログの場合、記事を投稿しただけでは
関連記事を表示する「Similar Posts」や
人気記事を表示する「WordPress popular posts」などの
プラグインをインストールしても、画像には「N0 thumbnail」と表示されてしまいます。
このままでは、ブログ訪問者に記事タイトルの文章だけで
画像による訴求できないので、他の記事を読んで貰える可能性が少なくなります。
そこで、記事にアイキャッチ画像を設定して
これらの関連記事や人気記事に画像が表示されるようにしましょう。
そもそもアイキャッチ画像とは?
アイキャッチ画像とは「記事の画像」だと思って頂ければ大丈夫です。
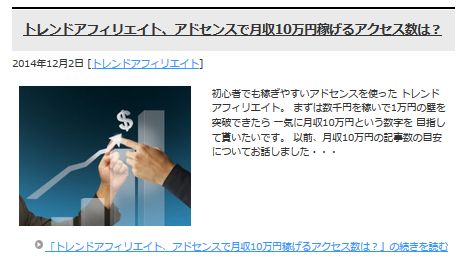
例えば、僕のブログの見てもらうと下の画像のように
その記事に設定しているアイキャッチ画像が表示されます。
このようにアイキャッチ画像を設定するだけでも
ブログのデザイン面がかなり違ってきますよね。
WordPressの記事にアイキャッチ画像を設定する方法
アイキャッチ画像を表示させる設定方法はすごく簡単です。
ワードプレスのブログ投稿画面の右下に
「アイキャッチ画像を設定」とあるのでここをクリックします。
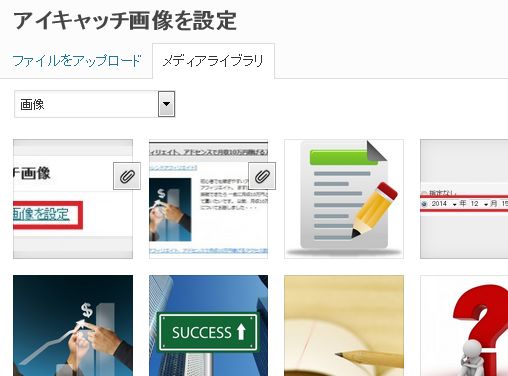
すると下のような画面が表示されるので
ここにアイキャッチに設定したい画像をドラッグすると
アップロードされます。
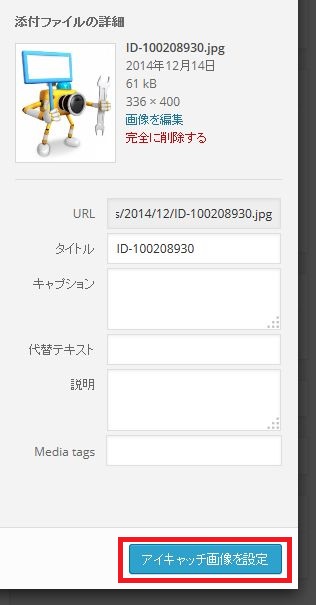
アップロードが完了したら
「アイキャッチ画像を設定」をクリック。
下の画像のように表示されたら設定は完了です。
たったこれだけの作業なので、記事を投稿する際には
必ずアイキャッチ画像も設定しておくようにしましょう。