グーグルアナリティクスのトラッキングコードをWordPressに貼り付ける場所。
高機能で無料で使えるアクセス解析
「グーグルアナリティクス」
導入は簡単で、登録してトラッキングコードを取得して
ブログに貼り付けるだけで使用できます。
↓まだ登録してない場合は下記の記事を参考に↓
⇨グーグルアナリティクスに登録してトラッキングコードを取得する方法
登録とトラッキングコードの取得が完了したら
あとはブログにそのコードを挿入する訳ですが
ブログのどこに貼り付ければよいのか?
そこで今回は、WordPressのブログに
グーグルアナリティクスのトラッキングコードを
挿入する手順とその位置について解説します。
WordPressにトラッキングコードを挿入する手順
まずはWordPressのダッシュボードの中の
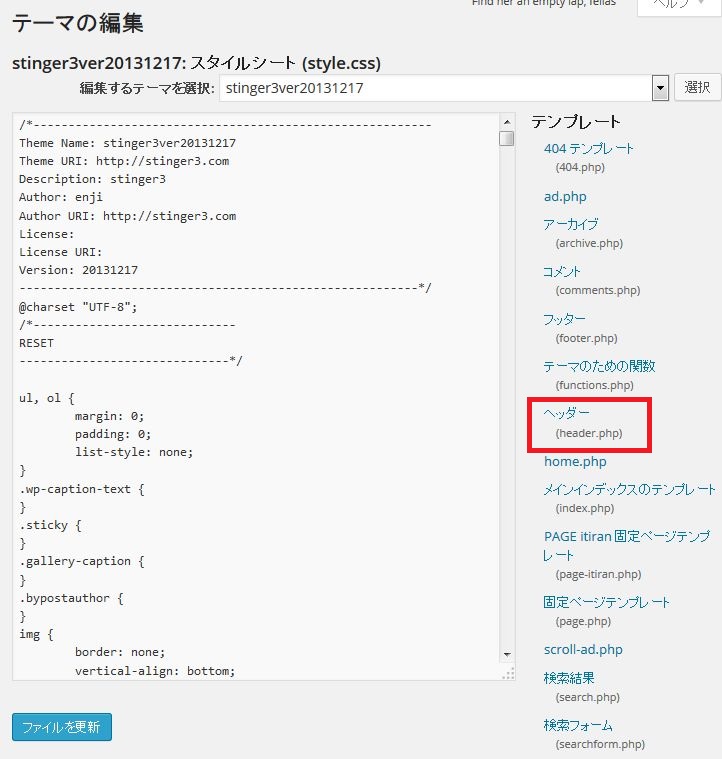
「外観」⇨「テーマ編集」をクリック。
すると画像のようなページが表示されるので
赤枠のヘッダー(header.php)をクリック。
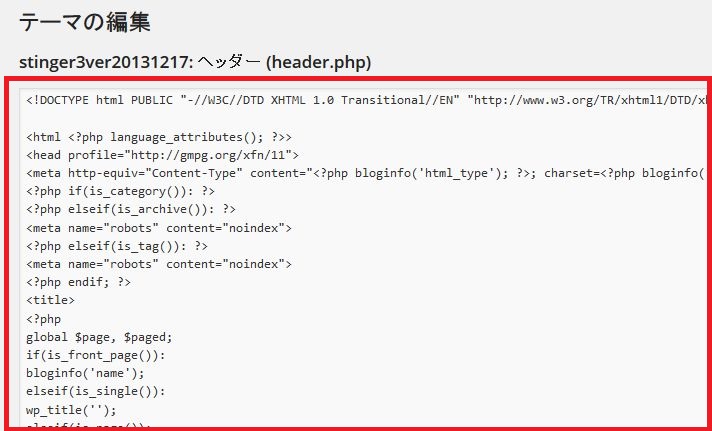
赤枠の部分にヘッダーのソースが表示されます。
トラッキングコードを貼り付ける位置
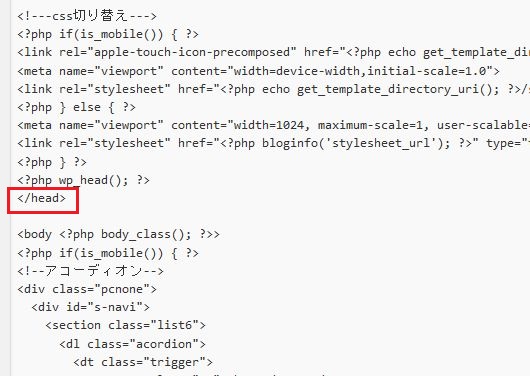
ヘッダーのソースの中から</head>というタグを探します。
ちなみに、キーボードのctrl(コントロールキー)+Fキーで
ブラウザに検索窓が表示されるので
そこで</head>を検索すると一瞬で見つける事ができます。
※検索する場合は</head>の赤文字部分、
<>を小文字に変えて検索して下さい。
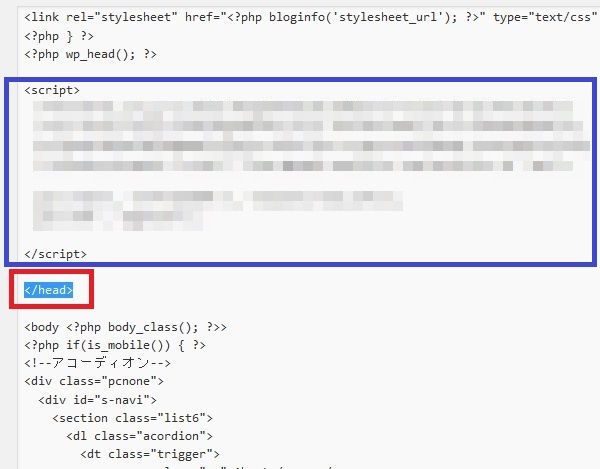
見つかったら画像の青枠の位置、
</head>の上にくるようにトラッキングコードを挿入します。
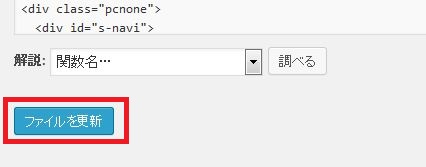
貼り付けが完了したらページ下にある
「ファイルを更新」をクリックして完了です。
あとは、グーグルアナリティクスにログインして
アクセス解析の結果を確認する習慣をつけ
現在のブログの状況や改善策の参考にしていきましょう。