ワードプレスのテンプレートstinger5 の導入方法
サーバーにワードプレスをインストールしたら
ブログのテンプレートを変更するのですが
有料の物から無料で使えるものまで無数にあるので
どんなテンプレートが良い迷ってしまいますよね?
このテンプレート選びは結構重要で
ブログのデザインやSEOの効果も変わってきます。
そこで今回は、初心者の方にもお勧めで
僕がトレンドブログでも使っている無料テンプレート
「Stinger5」の導入について解説します。
Stingerのメリット
無料テンプレートの中でも最強とも言われる
Stingerの具体的なメリットは何なのか?
- 無料で使える
- 見やすいシンプルなデザイン
- SEOに強い
- レスポンシブデザインに対応
- ソーシャルボタン
などのメリットがあり
僕もトレンドブログで使用しています。
なので、お気に入りの使いたいテンプレートが特にない場合は
さっそく導入してみましょう。
Stinger5のインストール方法
まずSTINGER5公式サイトを開きます。
赤枠の「Download」をクリックして
ファイルをダウンロードします。
次にワードプレスにログインしてダッシュボードの中の
「外観」⇨「テーマ」をクリック。
「新規追加」をクリック。
「テーマのアップロード」をクリック。
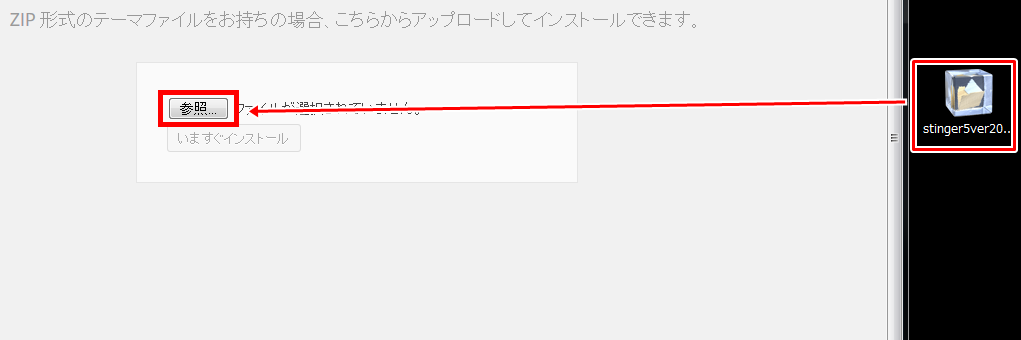
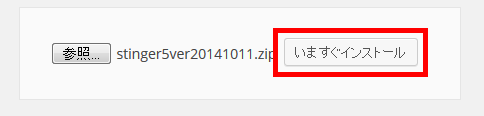
先ほどダウンロードしたファイルを「参照」にドラッグします。
「いますぐインストール」をクリック。
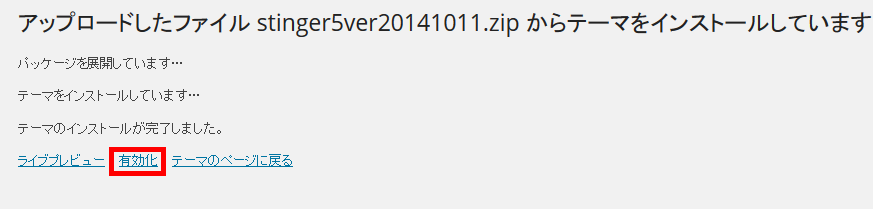
インストールが完了したら「有効化」をクリック。
これでテンプレートのインストールと有効化は完了なので
実際にブログを見てみましょう。
こんな感じにちゃんとスティンガー5に変更されました。
スティンガーのカスタマイズ情報は
ネットにいろいろと書いてあるので
デザインを変更したい場合は調べてみましょう。

























はじめまして!ブログ開設で色々いじっていたところ元に戻れなくなりました。2カラムのシンプルなテンプレートにしたいのですがどうすればよいのか教えていただけませんか?宜しくお願いします。
中藤さん、こんにちは。
ご質問の件についてですが、stingerは基本2カラムのテンプレートなので
元に戻せないという事でしたら1度stingerのテンプレート(小テーマも含む)を削除した後に
再度インストールして有効化してみて下さい^^